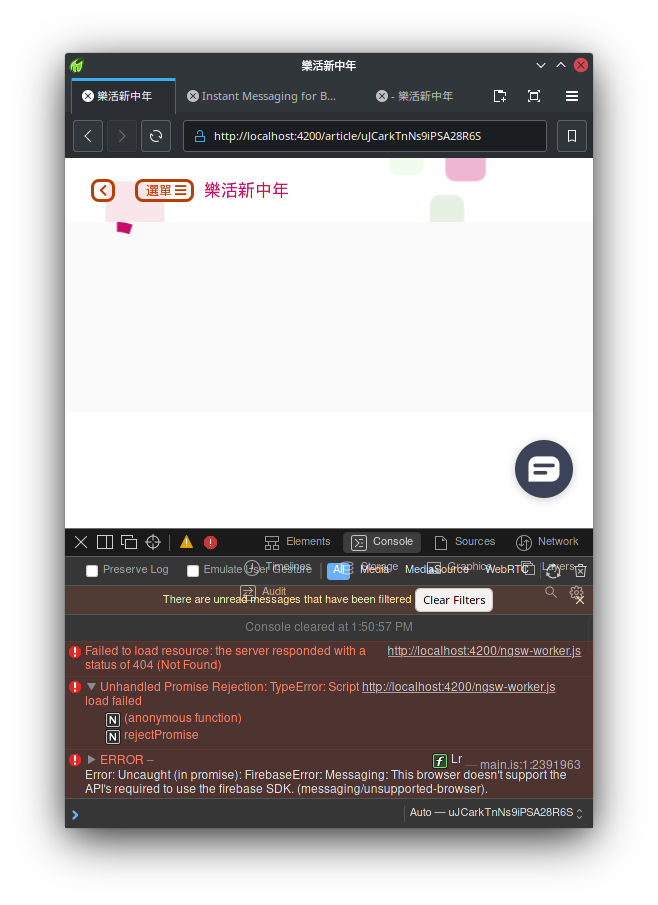
好啦,長話簡説,話説我呢兩日寫曲面對緊個問題係,因為某啲原因發現某個寫好嘅webapp放落safari .... works。但 wkwebview就boom到七彩,一版白畫面:
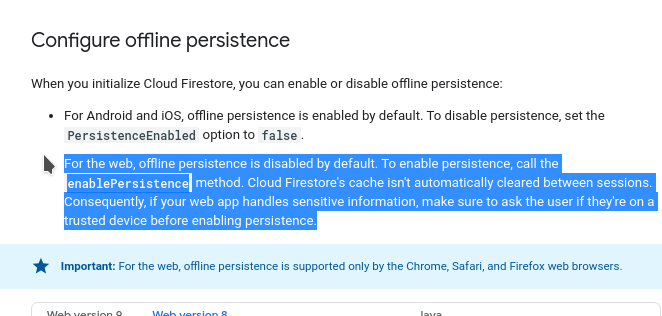
開頭因為safari work但wkwebview唔work,以為係ios app嘅問題,但好快發現得wkwebview嘅問題……好啦知大家唔想聽廢話,簡單講就喺研究咗通宵之後發現個問題係,Firestore.enablePersistence()係用來係web開啓offline data嘅喺咪?
而呢個offline data係需要browser 支援 Indexed DB嘅:
當然既然會咁嘅原因就喺可能wkwebview嘅indexedDB API有缺少,所以唔支援,連帶整舊firestore hang住唔識繼續initialize,噉咪導致整個firestore不可用。
最簡單嘅方法就喺唔enablePersistence(), then done.
其次一個簡單少少嘅方法就喺手動check再決定是否enablePersistence:
// angular
if(!platform.IOS && !platform.SAFARI){
await firebase.firestore().enablePersistence()
}
// dom
const isSafari = (navigator.vendor.match(/apple/i) || "").length > 0
if(isSafari){
await firebase.firestore().enablePersistence()
}
再進階一點但更正確嘅方法就喺check indexed DB嘅 suuport:
// In the following line, you should include the prefixes of implementations you want to test.
window.indexedDB = window.indexedDB || window.mozIndexedDB || window.webkitIndexedDB || window.msIndexedDB;
// DON'T use "var indexedDB = ..." if you're not in a function.
// Moreover, you may need references to some window.IDB* objects:
window.IDBTransaction = window.IDBTransaction || window.webkitIDBTransaction || window.msIDBTransaction || {READ_WRITE: "readwrite"}; // This line should only be needed if it is needed to support the object's constants for older browsers
window.IDBKeyRange = window.IDBKeyRange || window.webkitIDBKeyRange || window.msIDBKeyRange;
// (Mozilla has never prefixed these objects, so we don't need window.mozIDB*)
if (!!window.indexedDB) {
await firebase.firestore().enablePersistence()
}THEN IT WORKS!!!!