最近都打算整理下自己嘅一人公司嘅mainpage,但又唔想耗費咁多資源,咁就揾到呢個,可以把notion轉成一個single page,所以就google咗一下,發現咗Frutition呢個project。
呢嚿嘅原理就喺用cloudflare嘅worker去讀取指定頁面嘅notion note,跟住生成成為一個webpage。
下面基本上係簡化版本方便有一定知識嘅人快速知道點做,如果你要詳細嘅step-by-step,請前往 https://fruitionsite.com 查看詳細教學。
開始啦
係呢個過程中你需要:
- 一個Domain
- Notion.so 帳號
- cloudflare.com 帳號
- 你用緊呢個裝置
無啦。
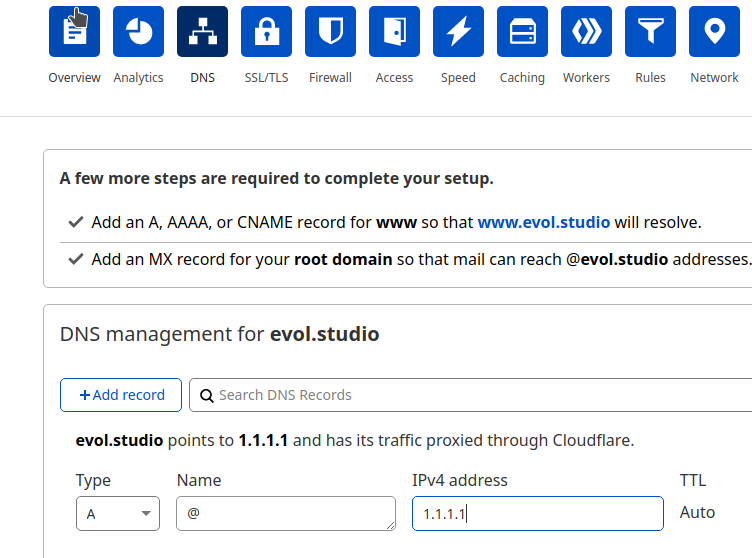
整個過程好簡單,首先申請曬帳號,前往cloudflare 你嘅domain新增一個A Record,Name就喺你要嘅subdomain,要root嘅話直接填@啦。跟住IP就一律係1.1.1.1 。
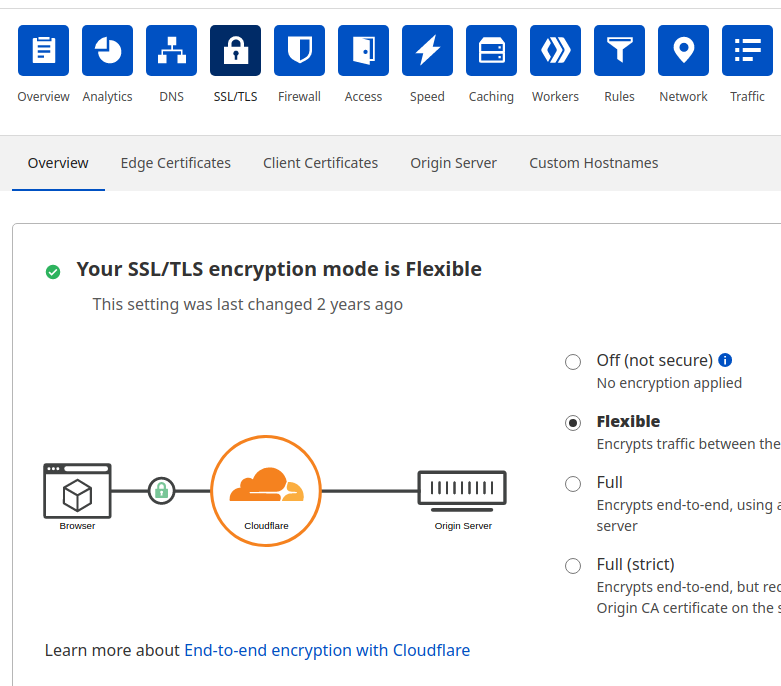
跟住記得SSL轉做Flexible
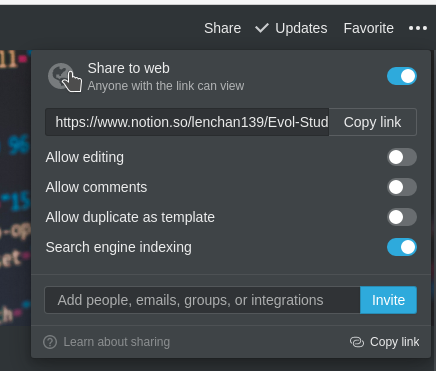
跟住打開你要用作web嘅notion note,點擊上方嘅share掣,啓用share,copy link,關閉duplicate,開啓search indexing。
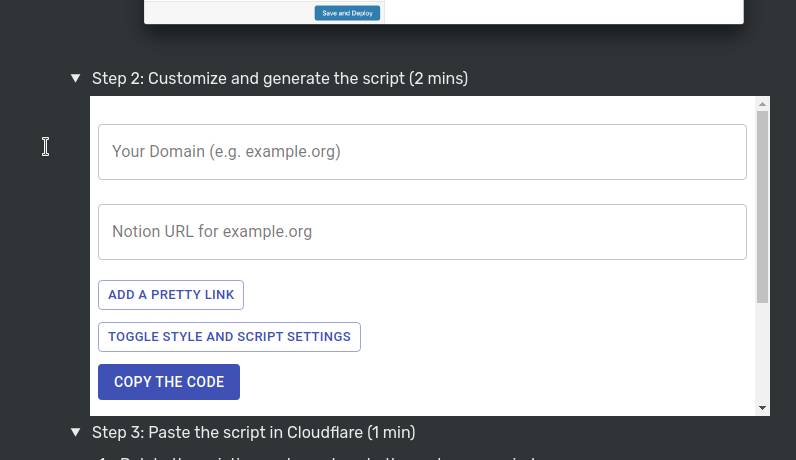
前往 https://fruitionsite.com 碌到中間展開Step2,有code嘅生成器,輸入返你要用嘅domain嘅整個domain,例如homepage.example.com 之類,跟住填入上面係notion 複製嘅 URL。
跟住click copy the code。
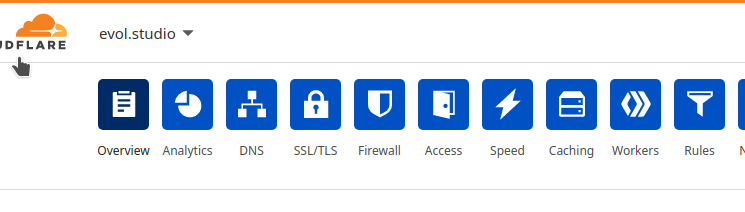
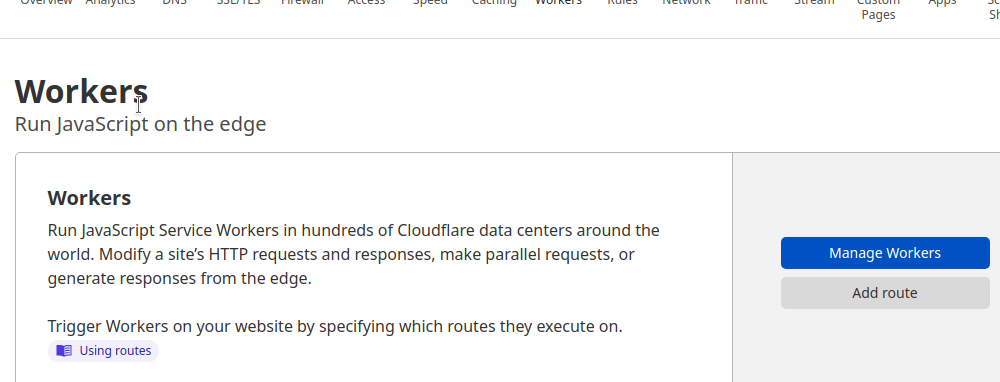
前往你嘅cloudflare,點擊上面嘅workers,跟住新增workers。
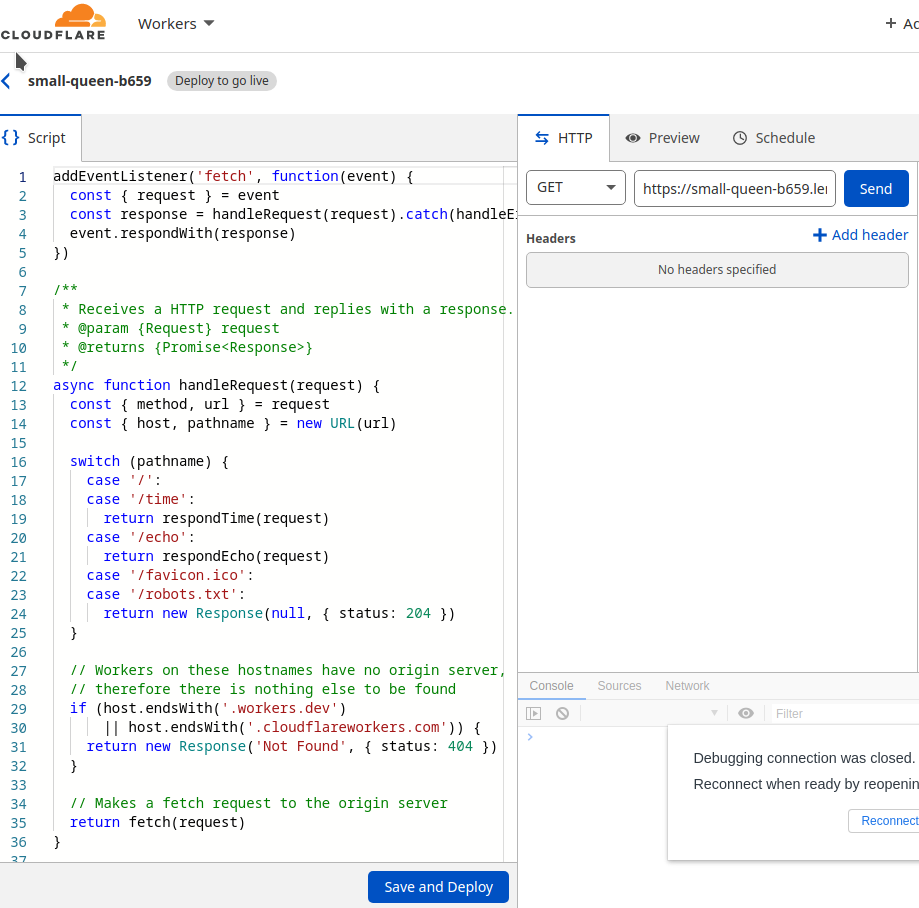
跟住把頭先嘅code 貼上左邊嘅editor,跟住直接save and deploy就得,跟住右邊嘅preview係廢嘅,請直接打開你嘅domain查看。
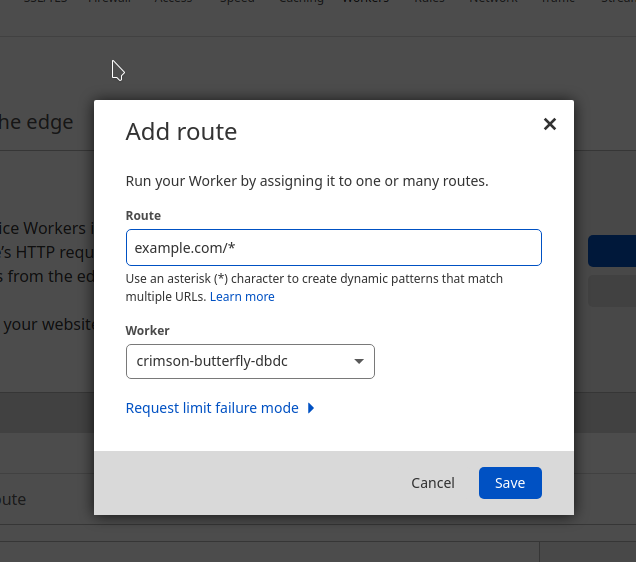
跟住出返去,Add route。
輸入返domain/* ,揀啱worker。
之後前往你嘅domain就完成了w。